Configure Converse Inbox on Classic Side Panel
Converse Inbox for Classic Side Panel feature helps the user to see and reply to new messages from the Home tab sidebar of your Salesforce Org. This feature is a compact version of the Converse Desk with minimal functionalities focusing on reading and replying to the unread and new messages.
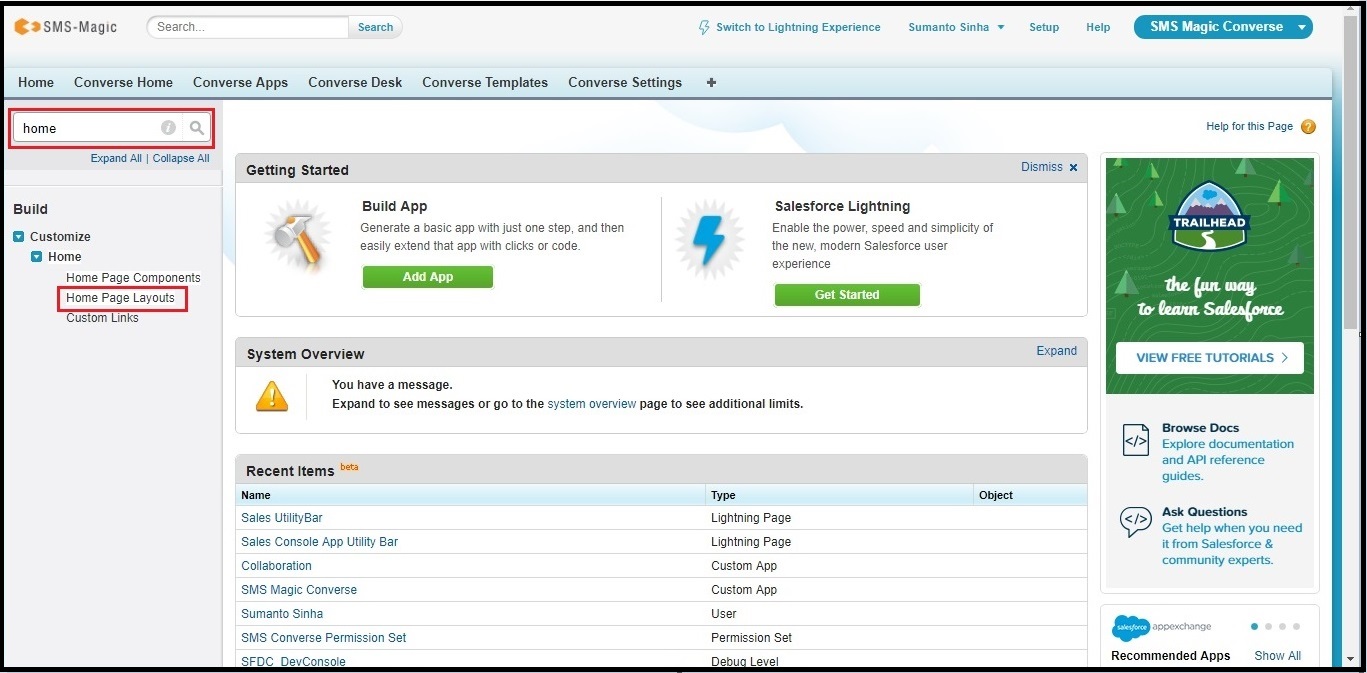
- From the Salesforce navigation on the top right, click Setup.
- Select Home Page Layouts from Home sidebar by:
- Using the Quick Find / Search field, or
- Selecting Build > Customize > Home Page Layouts.
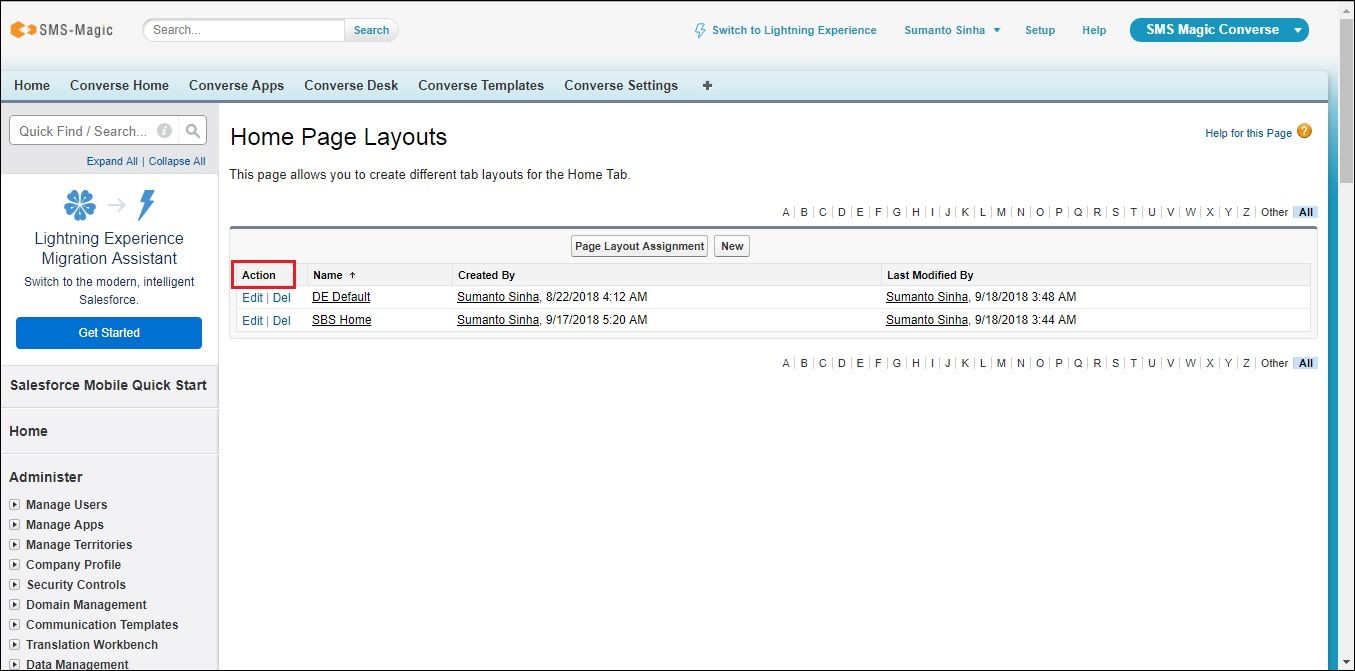
- On the Home Page Layouts page, select the layout that you want to edit.
- Click Edit under the Action column.
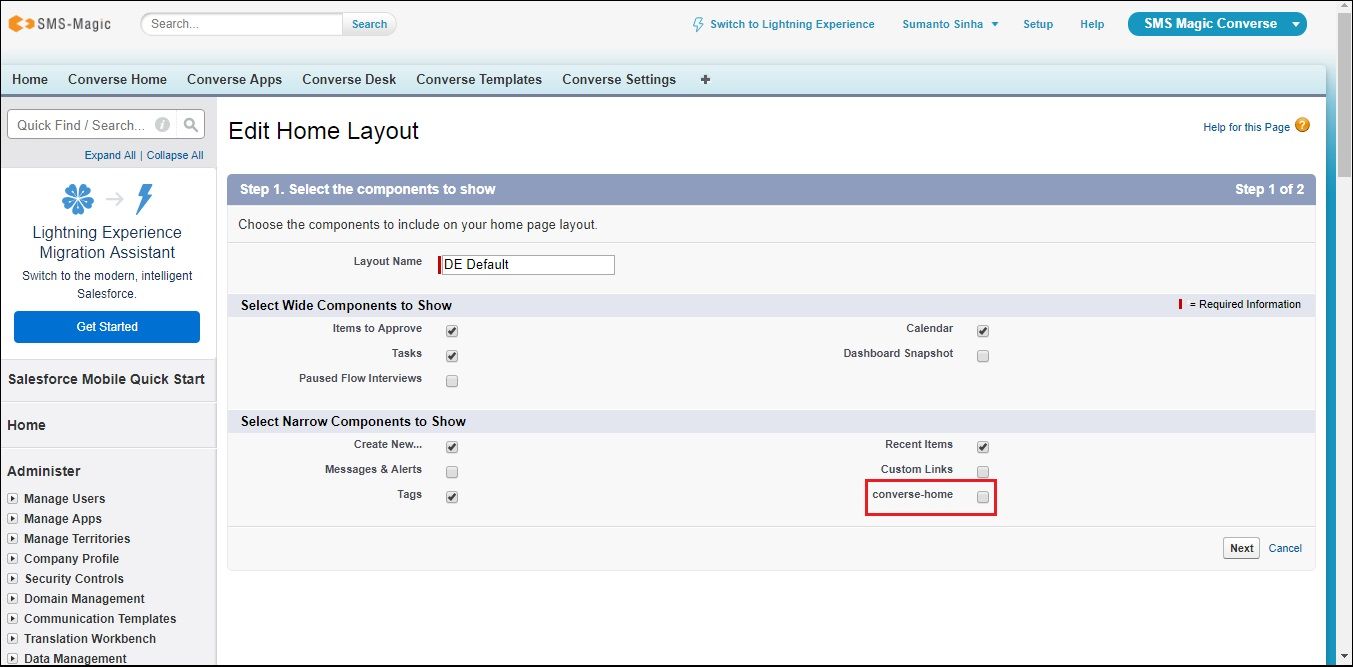
- Select converse-home under Select Narrow Components to Show.
- Click Next.
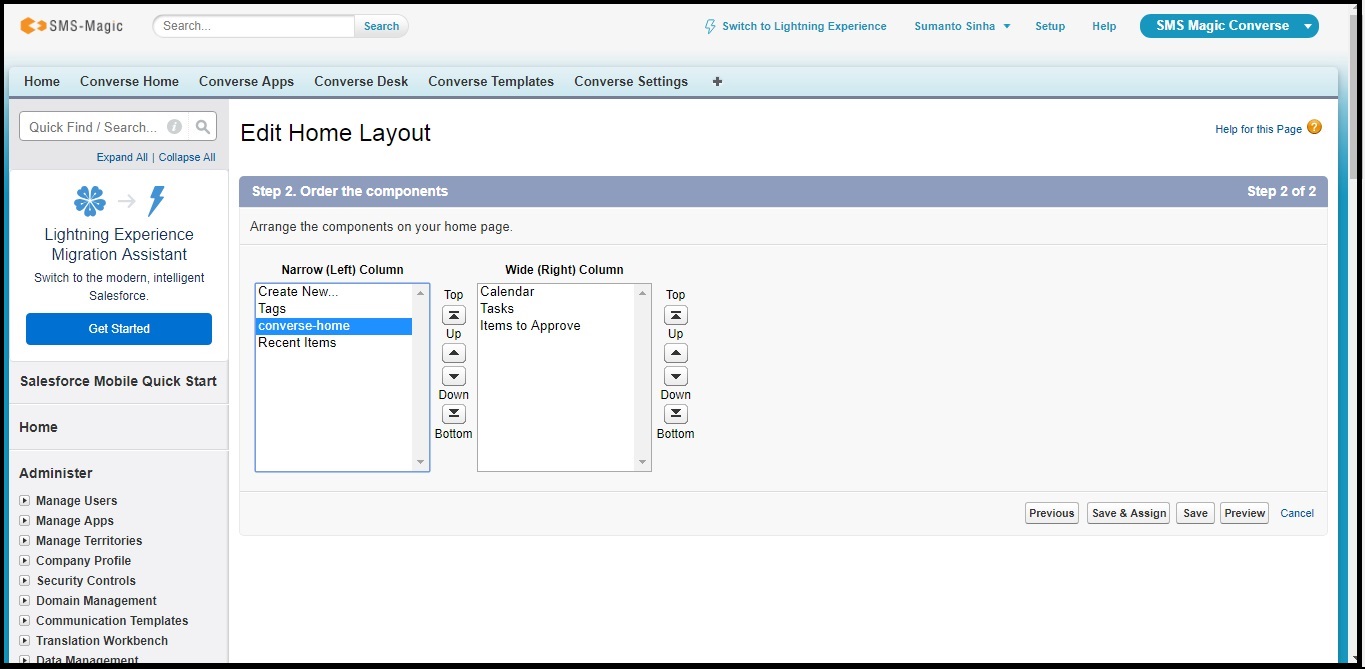
- On the Edit Home Layout page select the arrangement of the components for the Narrow (Left) Column and the Wide (Right) Column.
- Use one of the following buttons:
BUTTON DESCRIPTION Previous Returns the user to the Edit Home Layout page. Save & Assign Saves the arrangements of the components on the home page and the user goes to the Home Page Layout Assignment page. Save Saves the arrangements of the components on the home page and returns the user to the Home Page Layouts page. Preview Displays the arrangements of the components on the home page. Cancel Cancels the configuration of the layout and returns the user to the Home Page Layouts page. - On the Home Page Layout Assignment page, you can assign the components to the home page.
- When you are done with the layout assignments, click Save.




Show Conversations on a Record Page Layout
- Log in to Salesforce and click Setup.
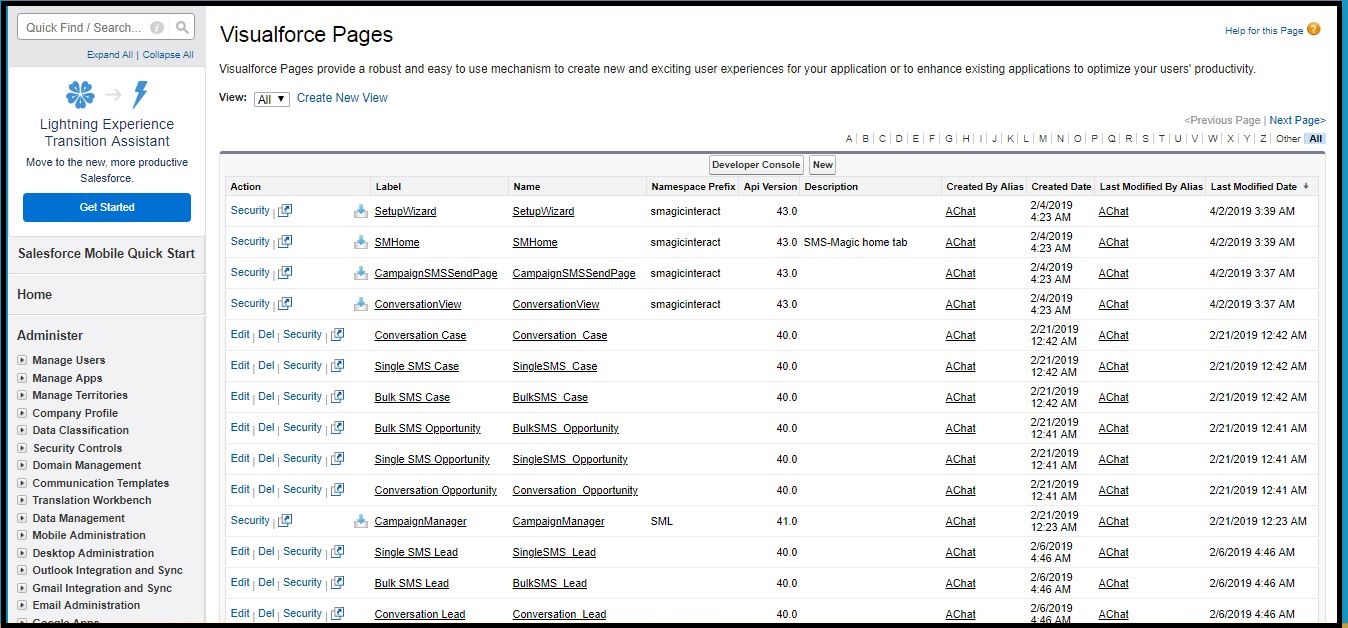
- Search for Visualforce and click the relevant option in the search results. The Visualforce Pages appears.
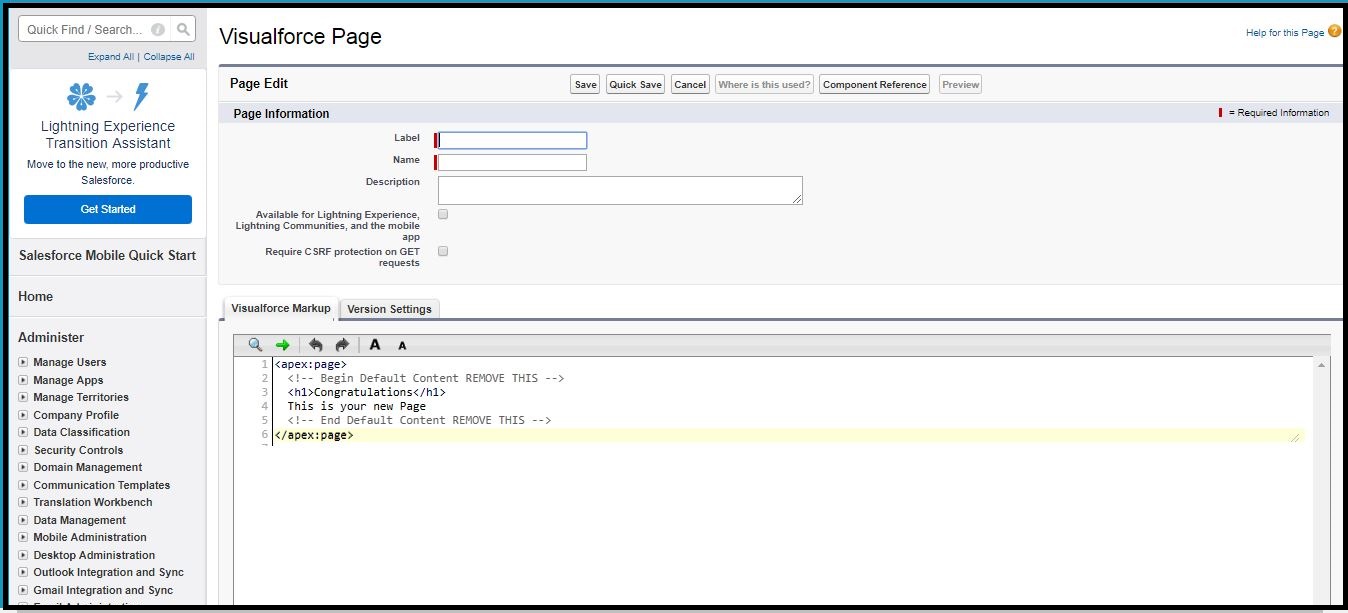
- Click New.
- Type the label for the page.
- Copy and paste the following code in the Visual Markup section.
- Change the value of “StandardController” to the object where you wish to add the page.
- Click Save.
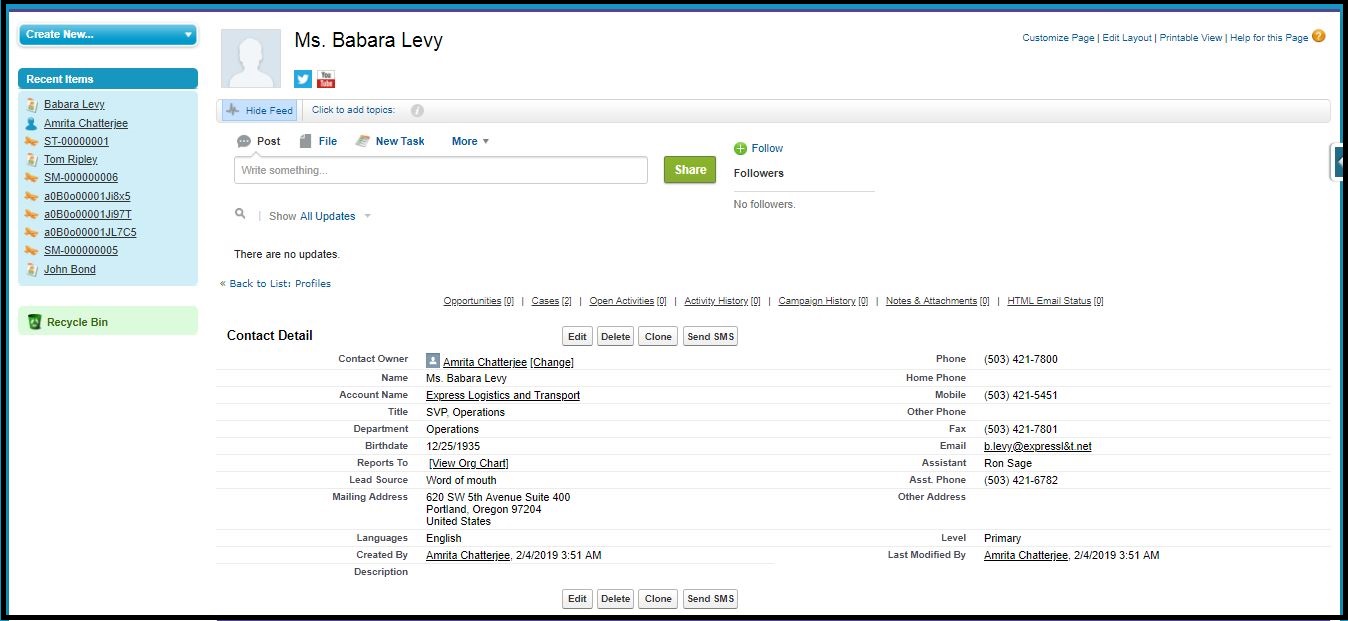
- As the code is run for the Contact object, on the Contact Object page, click a Contact record.
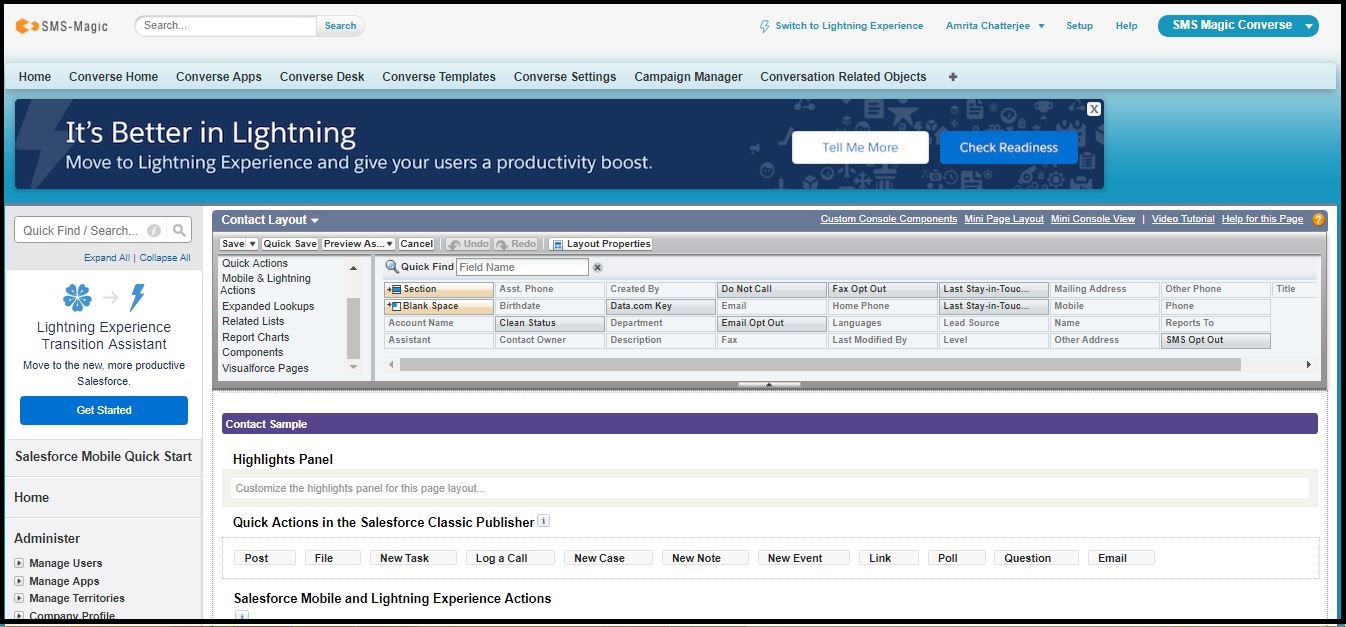
- Click Edit Layout.
- Click Visualforce pages on the top panel and then drag a blank space field to place within the Contact Details section.
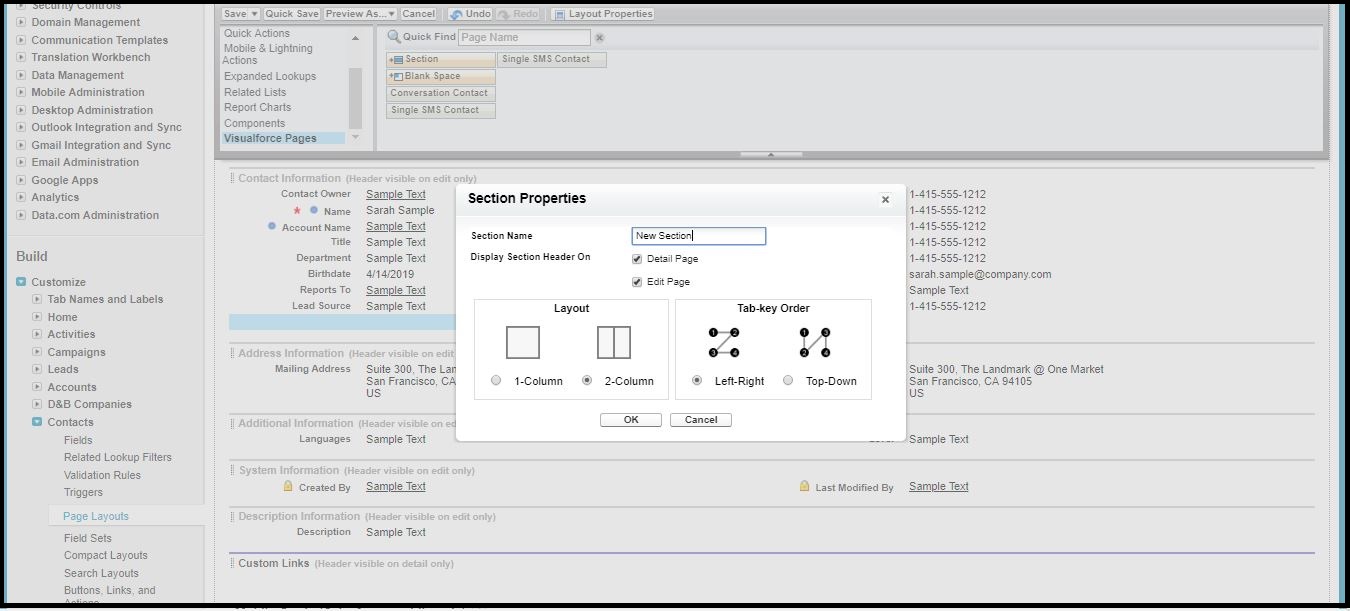
- Also, drag the Section field to the Contact Details section and place it after the blank space you have just inserted. The section properties dialog box appears.
- Perform the following:
- Enter a name for the section.
- Define a location where the section header will be displayed.
- Configure the Column layout.
- Define the Tab key order.
- Click OK.
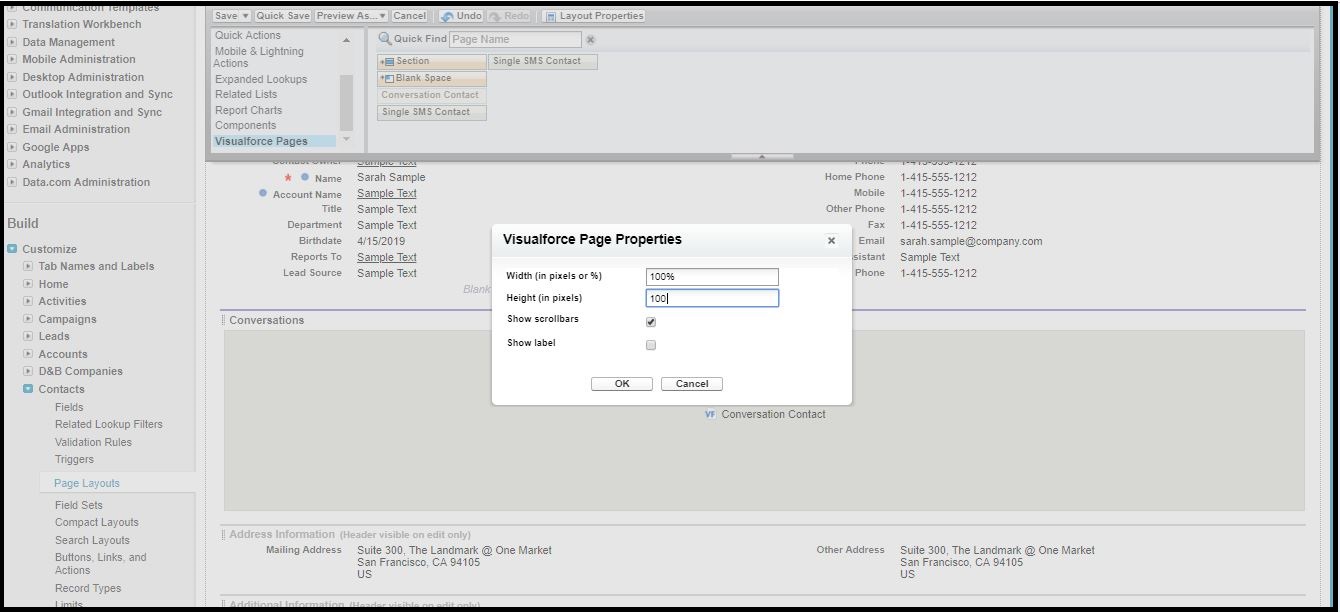
- Drag the Visualforce page you have created and place it within this section. The page properties dialog box appears.
- Perform the following:
- Modify the page properties. For example, set the Width to 100%, and Height to 550 pixels.
- Select the boxes to display a Scrollbar and a Label on the Visualforce page.
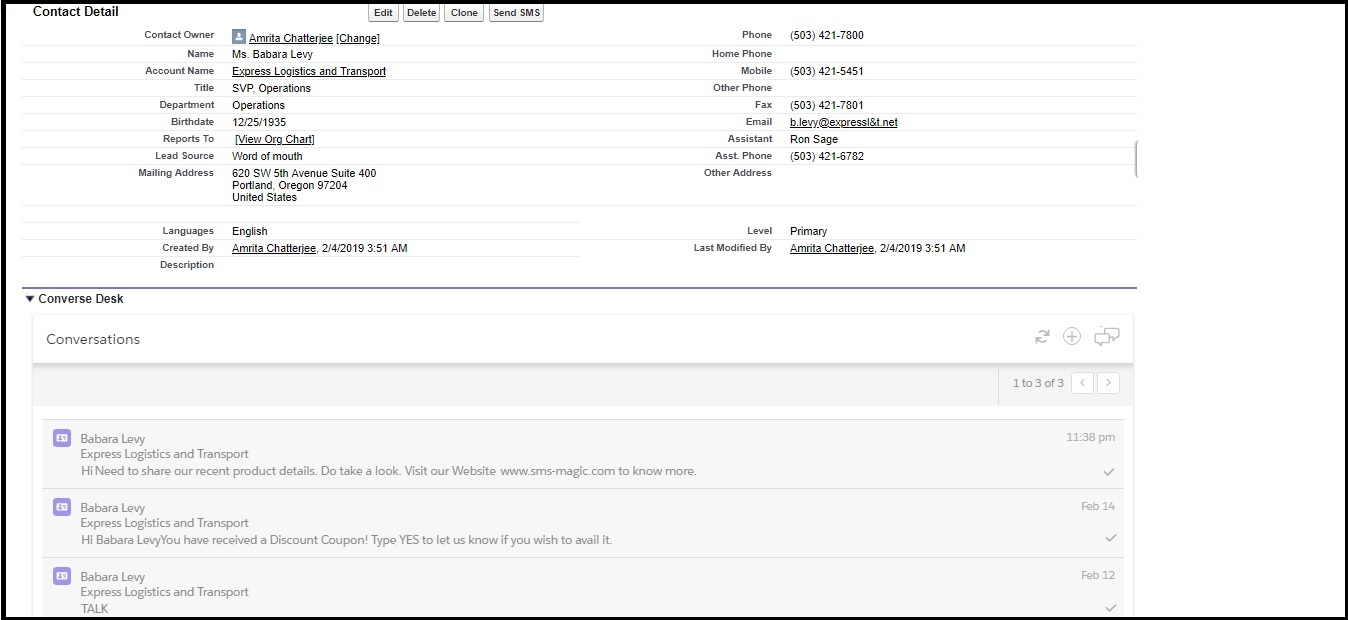
- Click OK. The Contact Record Detail page displays the Conversation view.


<apex:page showHeader="false" standardController="Contact"> <apex:includeLightning rendered="true"/> <div id="lightning" />
<script> var recordId = "{!$CurrentPage.parameters.id}"; $Lightning.use( "smagicinteract:conversationApp", function() { $Lightning.createComponent( "smagicinteract:conversationView", { recordId : recordId,
embedContext : "detail", uiContext : "classic" }, "lightning", function(cmp) { } ); } ); </script></apex:page>





Configure Converse Inbox for all Tabs
- From the Salesforce navigation on the top right, click Setup.
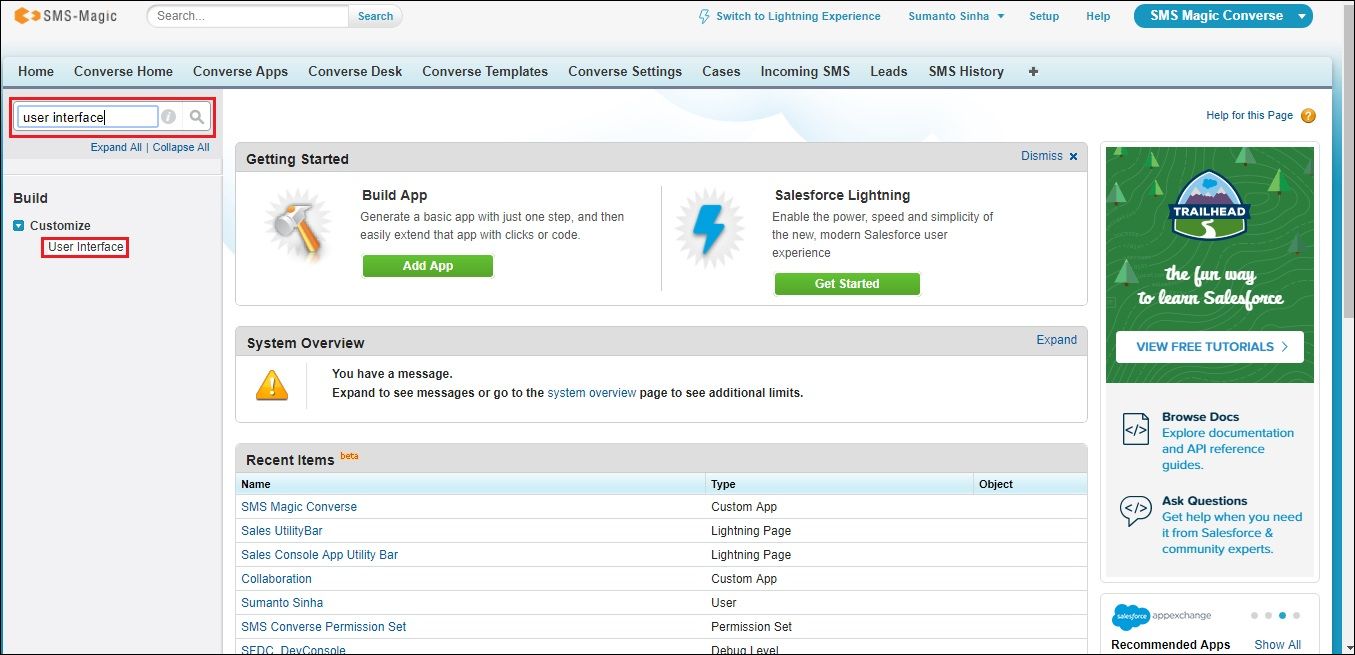
- Select User Interface from Home sidebar by:
- Using the Quick Find / Search field, or
- Selecting Build > Customize > User Interface.
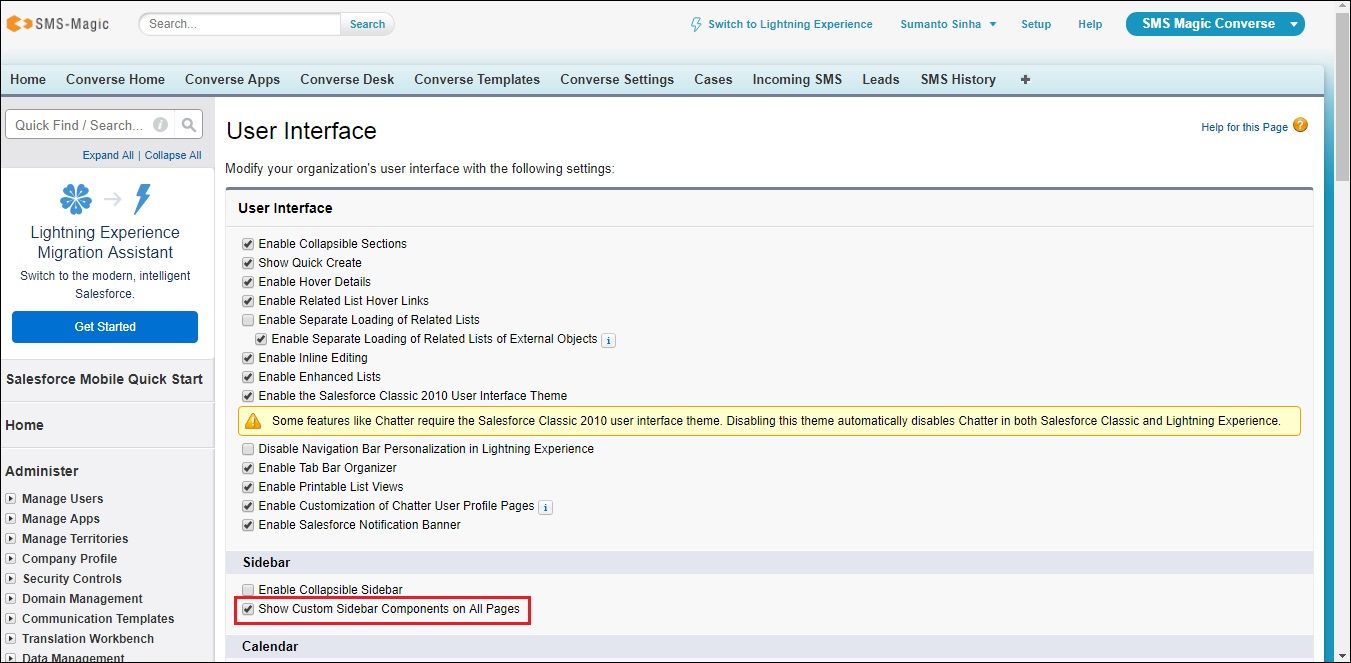
- Select Show Custom Sidebar Components on All Pages.


This enables the Converse Inbox on the sidebar of all pages in Salesforce Classic.

0 Comments